Create a table as tblImages
First open a new project and select ASP.net Web Application and rename it as UploadImage
Then add a class file
And rename it as ConnectToDB. we are going to write the source code for database connection.
you must import "using System.Data.SqlClient;"
When you assign data source to connection string. you have to add a new Data Connection.
so first you select Sever Explore and do as below
After you clicking Continue button, you will be able to see this window
Then you select your sever name and database name. then you click Advance button and you will get this window
After clicking upload button, and your image uploading is successful, you will be able to see like this
let's write the source code for inserting image into the table
To be Continued
First open a new project and select ASP.net Web Application and rename it as UploadImage
Then add a class file
And rename it as ConnectToDB. we are going to write the source code for database connection.
you must import "using System.Data.SqlClient;"
When you assign data source to connection string. you have to add a new Data Connection.
so first you select Sever Explore and do as below
Then you select your sever name and database name. then you click Advance button and you will get this window
then copy the Data Source which is highlighted. then click Ok
then you will be able to see this window and click on Test Connection
then finish this by clicking Ok buttons. then you go and pate your Data Source that you have copied before into connection string as below
m_ConnectingString = "Data Source=UDARA-PC;Initial Catalog=random;Integrated Security=True";
Now you have finished writing your source code for ConnectToDB class.
Then add a class as DataHandler and here is the source code for it
Now you add FileUpload, Button as txt_upload and two labels which are lbl_details and lbl_status into Default.aspx
Add a folder as Images
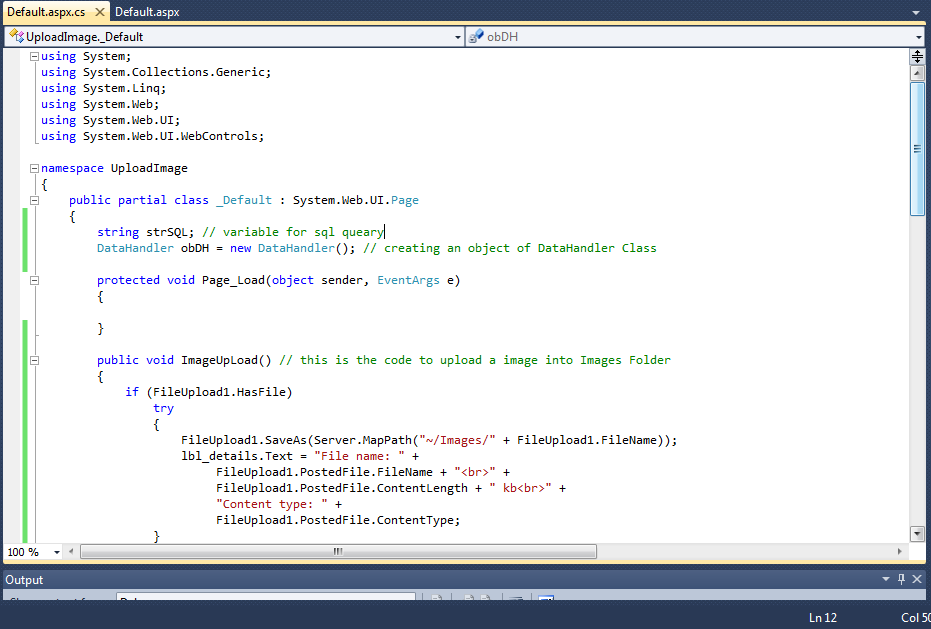
then right click and click view code and write source codes as below
then call the ImageUpload method in the btn_upload button click event as below
Then starting Debugging
Then you check your Images folder in your project, you can see the photo you have uploaded
Again add the two textboxes and two labels and design like this
Declare a variable as strSQL for the query and create an instance of DataHandler class
after debugging and it is successful, you will be able to see like this
Then check your table and you can see the data has added into table
Next time i will tell you how to retrieve the images from database by using GridView in this project
To be Continued























No comments:
Post a Comment